Hello Green Click for Shopware
1. Install Plug-in
There are two ways to download the ‘Hello Green Click’ plug-in: directly via our website or via the Shopware Store.
Automatic Installation
via Shopware StoreYou can install the plug-in directly via your Shopware admin area.
Go to your dashboard and proceed as follows:
- Navigate to “Extensions” in the left-hand menu bar.
- Click on the sub-item “Store“.
- Now enter “Hello Green Click” in the search bar.
- Once the plug-in is displayed, click on “Add extension” at the top.
- Finally, click on “Activate“. The plug-in is now ready for use.
- Click on “Extensions” in the left-hand menu bar and then on the sub-item “My extensions“.
- In the list of extensions, search for “Hello Green Click” and click on the “Install app” link on the right.”
- Finally, click on the “Activate” icon to the left of the plug-in.
Manual Installation
Download from our websiteYou can easily install the plug-in manually.
Proceed as follows:
- Download the plug-in here.
- Navigate to “Extensions” in the left menu bar.
- Click on the sub-item “My extensions“.
- Then click on “Upload extension“.
- Select the downloaded ZIP file of the ‘Hello Green Click’ plug-in and upload it. After uploading, you will find ‘Hello Green Click’ in the list of plug-ins under “My extensions”.
- Click on the “Install app” link on the right.
- Finally, click on the “Activate” icon to the left of the plug-in.
3. Configure your Plug-in
Once you have successfully downloaded the plug-in and generated your API key, you can start setting up the plug-in in your store system.
First, you should create a ‘Digital’ product in your product catalog. The price of this product is not crucial at this stage, as it will ultimately depend on the user’s choice. You can download the product image here.
Once you have created the product, you can select it in the plug-in settings.
To continue with the configuration of the plug-in, please navigate to the ‘Settings‘ of your store and select ‘Extensions‘.
"Round up" - Create and select product
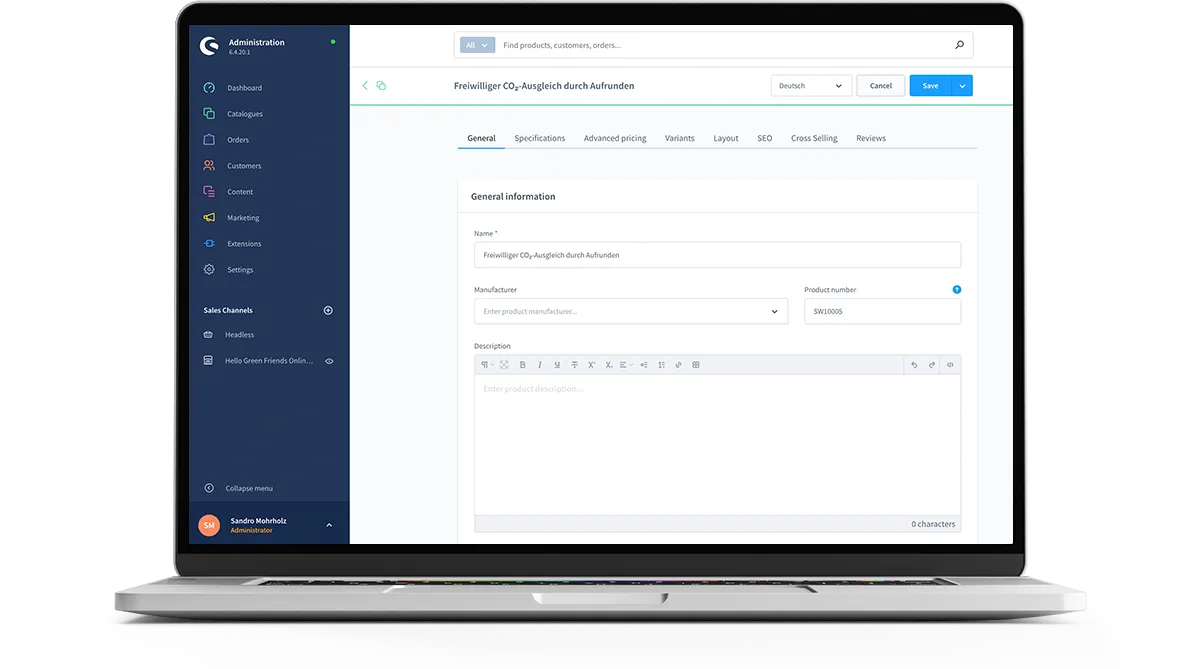
“Round up” – Create product
- Select “Catalogs” from the left-hand menu bar.
- Then go to “Products“.
- Click on the arrow at the top next to “Create physical product” and select “Create digital product“.
- Enter all the necessary information. You can define the name and price of the product as you wish.
- As a product image, it is best to use the image available here, which you can download.
- Finally, click on “Save“.
“Round up” – Select product for the “Round up” option
- Go to “Settings” in the left-hand menu.
- Then select “Extensions”.
- Find the “Hello Green Click” plug-in and click on it.
- Under “API configuration” you can now select your previously created product.
API Settings
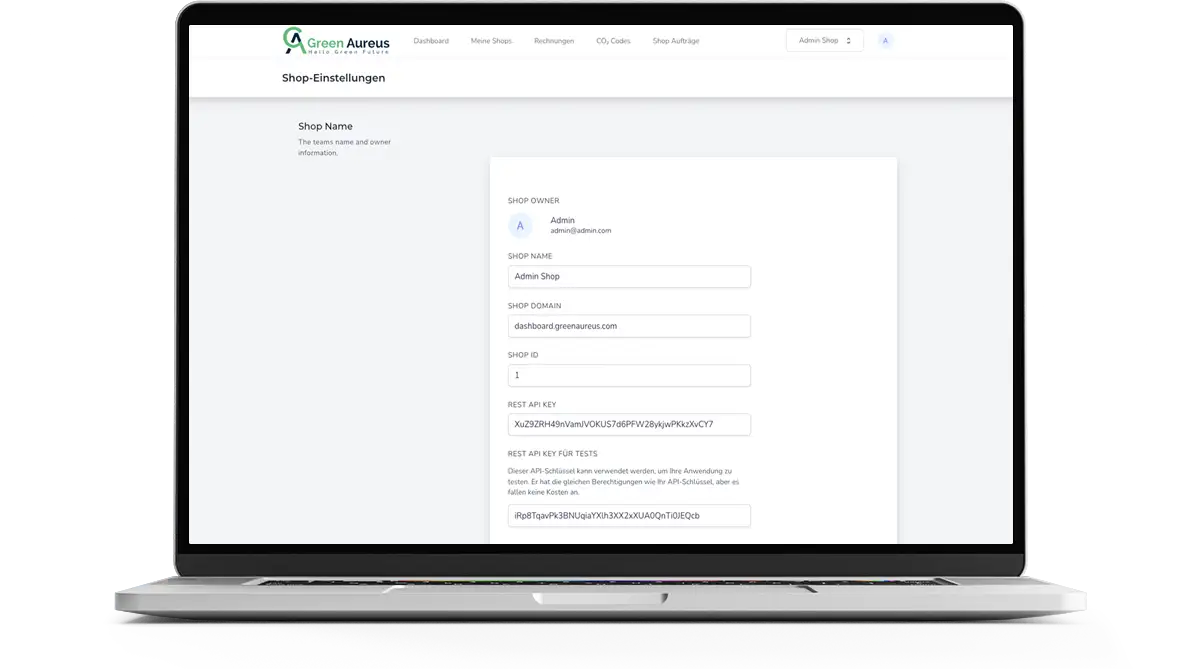
Create and store API Key
- Log in to Hello Green Friends
- Click on Shop selection in the top right-hand corner of the main menu and then Shop settings. In this area, you have the option to personalize the internal names of your store. You will also receive two API keys: the first key is intended for regular operation, while the second key, the test key, should be used for setting up new stores or test purposes.
- Copy the desired API key and paste it into the “API settings” section in the plug-in settings
- Test the “API Credentials”
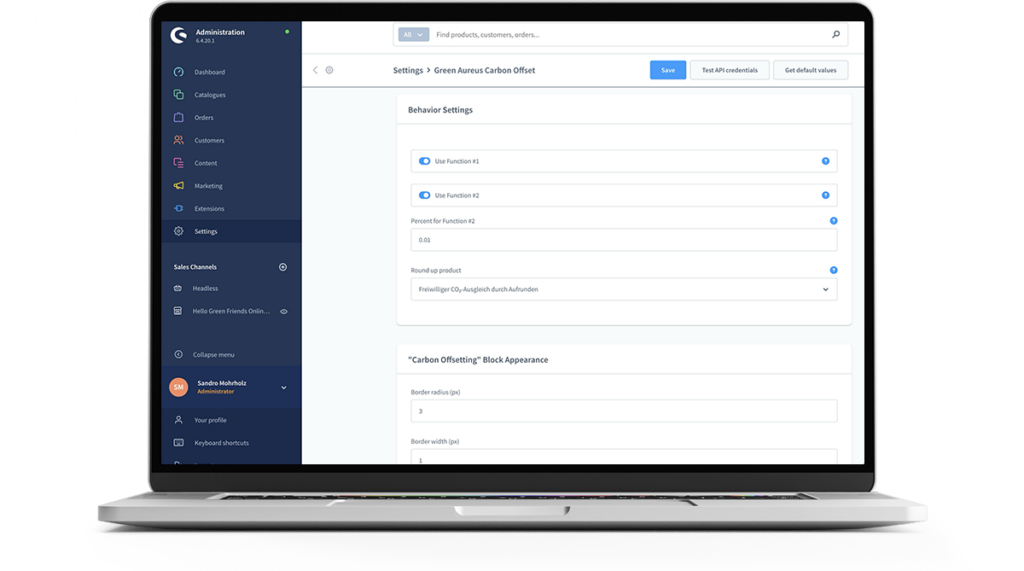
Behavior Settings
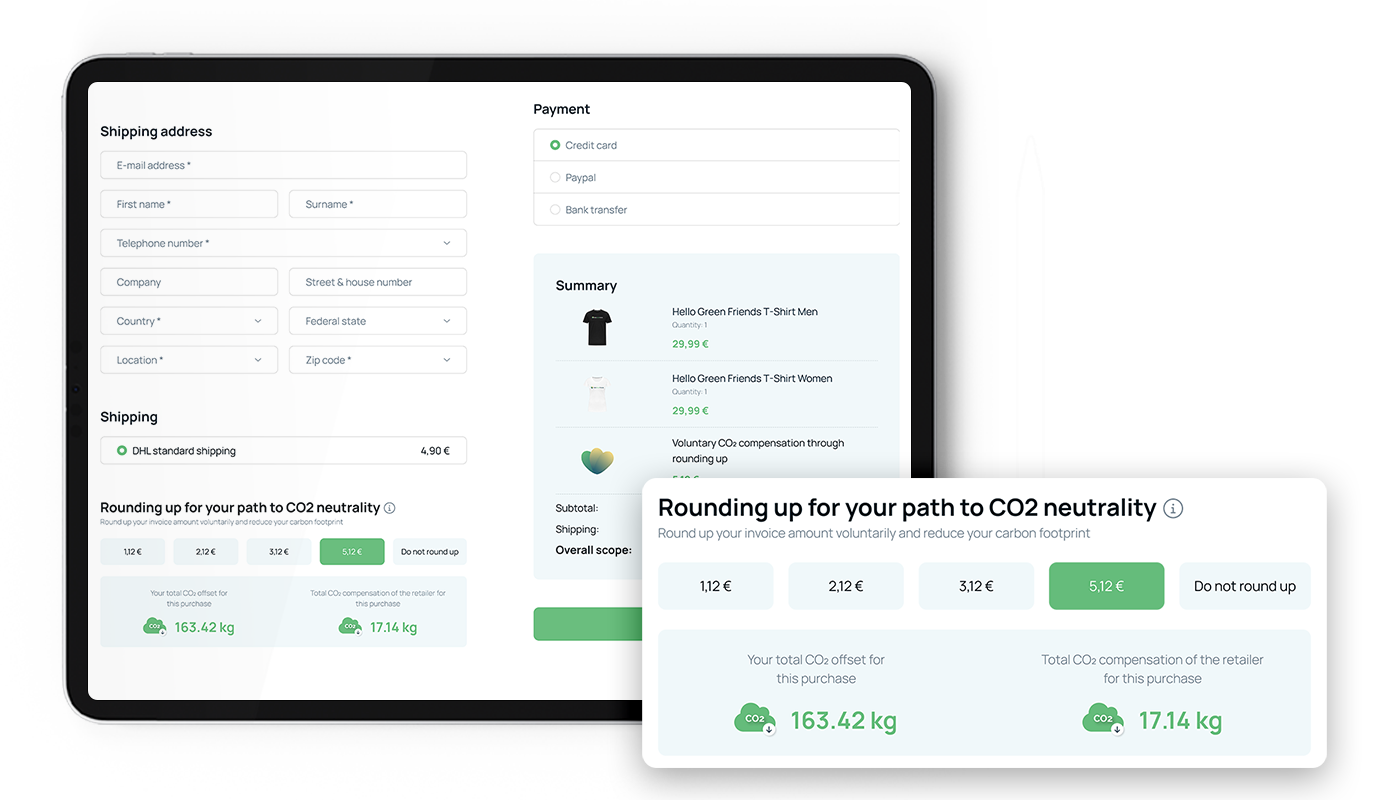
Rounding up the Invoice Amount in the Shopping Cart
The function allows customers to voluntarily round up their invoice amount in the shopping cart to offset their ecological footprint. The selected rounding amount is added as a separate product in the shopping cart.
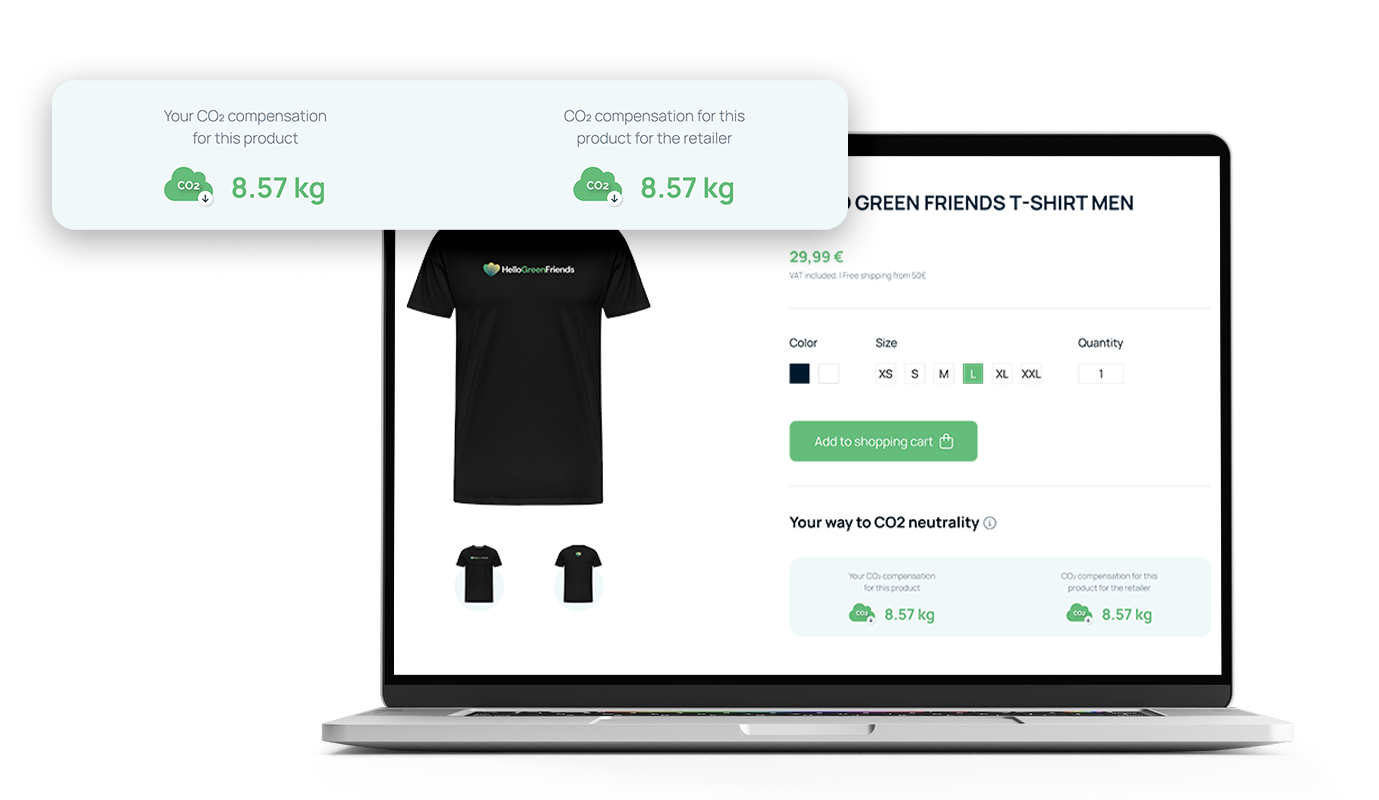
Automatic CO₂ Compensation
This function enables store operators to determine a freely selectable percentage of the sales price of a product for CO₂ credits that benefit both the buyer and the store operator. When activated, customers are shown directly on the product how much their purchase contributes to carbon offsetting.
Percentage Rate for Automatic CO₂ Compensation
This value is required for the calculation of the automatic CO₂ compensation, which is based on the product value.
Round Up Button Appearance Settings
Rounded Corners (px)
This setting allows you to elegantly round off the corners of your ‘Round up’ button. Select the degree of rounding in pixels to customize the appearance of the button to your liking.
Background Color (Active Button)
Adjust the background color of the active button to make it stand out visually. Choose a color that both matches your design and draws attention to the button.
Text Color (Active Button)
Here you can change the color of the text on the active button. Choose a color that harmonizes well with the background color and ensures clear legibility.
Background color (Inactive button)
This option allows you to adjust the background color of the inactive button. Choose a color that stands out discreetly from the active button, but still fits into the overall picture.
Text color (inactive button)
Here you can change the text color of the inactive button. A well-chosen color ensures that the text on the inactive button remains easy to read.
Carbon Offsetting Block Appearance Settings
Border Radius (px)
With this setting, you can elegantly round off the corners of your “CO₂ Compensation Block”. Select the degree of rounding in pixels to customize the appearance of the block to your liking.
Border Width (px)
Specify the width of the frame of your “CO₂ compensation block” here. Adjusting the border width can enhance the visual presence of the block on your page or make it more subtle.
Border Color
Change the color of the frame to make the “CO₂ compensation block” stand out visually from other elements of your website or to integrate it harmoniously.
Background Color
Adjust the background color of the “CO₂ compensation block” to achieve a coherent look. Choose a color that highlights the block or blends seamlessly into the page layout.
Title Color
Here you can adjust the color of the title in the “CO₂ compensation block”. A well-chosen title color increases readability and draws attention to the block.
Text Color
Change the color of the text in the “CO₂ compensation block” to ensure pleasant readability. Choose a color that harmonizes well with the background color.
Do you have any Questions?
We are here to help you! If you have any questions, need support or just want to give feedback on our plug-in, don’t hesitate to contact us. We will be happy to help you.
FAQ
What is the e-commerce plugin?
The Green Aureus e-commerce plugin is a tool that helps companies decarbonize their online store and turn climate protection into business growth. It provides a blockchain-based solution that gives consumers access to verifiable and tamper-proof information about a company’s sustainability efforts.
How does the e-commerce plugin work?
The plugin offers two main functions. First, a program for store operators where a certain percentage of the purchase price is used for carbon credits. This percentage is included in the purchase price and half is credited to the customer’s account and half to the store owner’s carbon account. Secondly, customers have the option to round up their invoice amount at checkout to offset their carbon footprint. The rounded up amount is used to purchase carbon credits, 100% of which are credited to the customer’s account.
What advantages does the e-commerce plugin offer?
The plugin helps companies to position themselves as green pioneers and gain a competitive advantage. It enables companies to respond to customers’ increasing awareness of sustainability, win more customers and increase their sales.
How can I implement the e-commerce plugin in my online store?
To implement the e-commerce plugin in your online store, you can contact Green Aureus directly via their website. The Green Aureus team offers support with the implementation and use of the plugin.
How can customers verify that my sustainability efforts are genuine?
The e-commerce plugin provides a blockchain-based solution that gives consumers access to verifiable and tamper-proof information about your sustainability efforts. Customers can see the carbon offset performed on their invoice and verify it using a carbon offset code.