Hello Green Click für Shopware
1. Plug-in installieren
Für den Download des ‚Hello Green Click‘-Plug-ins stehen Ihnen zwei Wege zur Verfügung: direkt über unsere Webseite oder durch den Shopware Store.
Automatische Installation
via Shopware StoreSie können das Plug-in direkt über Ihren Shopware-Adminbereich installieren.
Gehen Sie wie folgt vor:
- Navigieren Sie in der linken Menüleiste zu „Erweiterungen“.
- Klicken Sie auf den Unterpunkt „Store“.
- Geben Sie nun „Hello Green Click“ in die Suchleiste ein.
- Sobald das Plug-in angezeigt wird, klicken Sie oben auf „Erweiterung hinzufügen“.
- Klicken Sie zum Abschluss auf „Aktivieren“. Das Plug-in ist jetzt einsatzbereit.
- Klicken Sie im Anschluss in der linken Menüleiste zu „Erweiterungen“ und dann auf den Unterpunkt „Meine Erweiterungen“.
- Suchen Sie in der Liste der Erweiterungen nach „Hello Green Click“ und klicken Sie rechts auf den Link „App installieren.“
- Klicken Sie zu guter Letzt links neben dem Plug-in auf das „Aktivieren“-Symbol.
Manuelle Installation
Dowload von unser WebseiteSie können das Plug-in ganz einfach manuell installieren.
Gehen Sie wie folgt vor:
- Laden Sie das Plug-in hier herunter.
- Navigieren Sie in der linken Menüleiste zu „Erweiterungen“.
- Klicken Sie auf den Unterpunkt „Meine Erweiterungen“.
- Klicken Sie anschließend auf „Erweiterung hochladen“.
- Wählen Sie die heruntergeladene ZIP-Datei des ‚Hello Green Click‘-Plug-ins aus und laden Sie diese hoch. Nach dem Hochladen finden Sie ‚Hello Green Click‘ in der Liste der Plug-ins unter „Meine Erweiterungen“.
- Klicken Sie rechts auf den Link „App installieren“.
- Klicken Sie zu guter Letzt links neben dem Plug-in auf das „Aktivieren“-Symbol.
3. Konfigurieren Sie Ihr Plug-in
Sobald Sie das Plug-in erfolgreich heruntergeladen und Ihren API-Schlüssel generiert haben, können Sie mit der Einrichtung des Plug-ins in Ihrem Shop-System beginnen.
Zuerst sollten Sie ein ‚Digitales‘ Produkt in Ihrem Produktkatalog anlegen. Der Preis dieses Produktes ist zu diesem Zeitpunkt nicht entscheidend, da er sich letztendlich nach der Auswahl der Benutzer richtet. Das Produktbild können Sie hier herunterladen.
Nachdem Sie das Produkt erstellt haben, können Sie es in den Plug-in-Einstellungen auswählen.
Um mit der Konfiguration des Plug-ins fortzufahren, navigieren Sie bitte zu den ‚Einstellungen‚ Ihres Shops und wählen Sie dort ‚Erweiterungen‚ aus.
"Aufrunden" - Produkt anlegen und auswählen
„Aufrunden“ – Produkt anlegen
- Wählen Sie in der linken Menüleiste „Kataloge“ aus.
- Gehen Sie dann auf „Produkte“.
- Klicken Sie oben auf den Pfeil neben „Physisches Produkt anlegen“ und wählen Sie „Digitales Produkt anlegen“.
- Tragen Sie alle notwendigen Informationen ein. Sie können den Namen und den Preis des Produkts nach Belieben festlegen.
- Als Produktbild verwenden Sie am besten das hier verfügbare Bild, das Sie herunterladen können.
- Zum Abschluss klicken Sie auf „Speichern“.
„Aufrunden“ – Produkt für die „Aufrunden“ – Option auswählen
- Gehen Sie im linken Menü auf „Einstellungen“.
- Wählen Sie anschließend „Erweiterungen“ aus.
- Finden Sie das Plug-in ‚Hello Green Click‘ und klicken Sie es an.
- Unter „API Konfiguration“ können Sie jetzt Ihr vorher erstelltes Produkt auswählen.
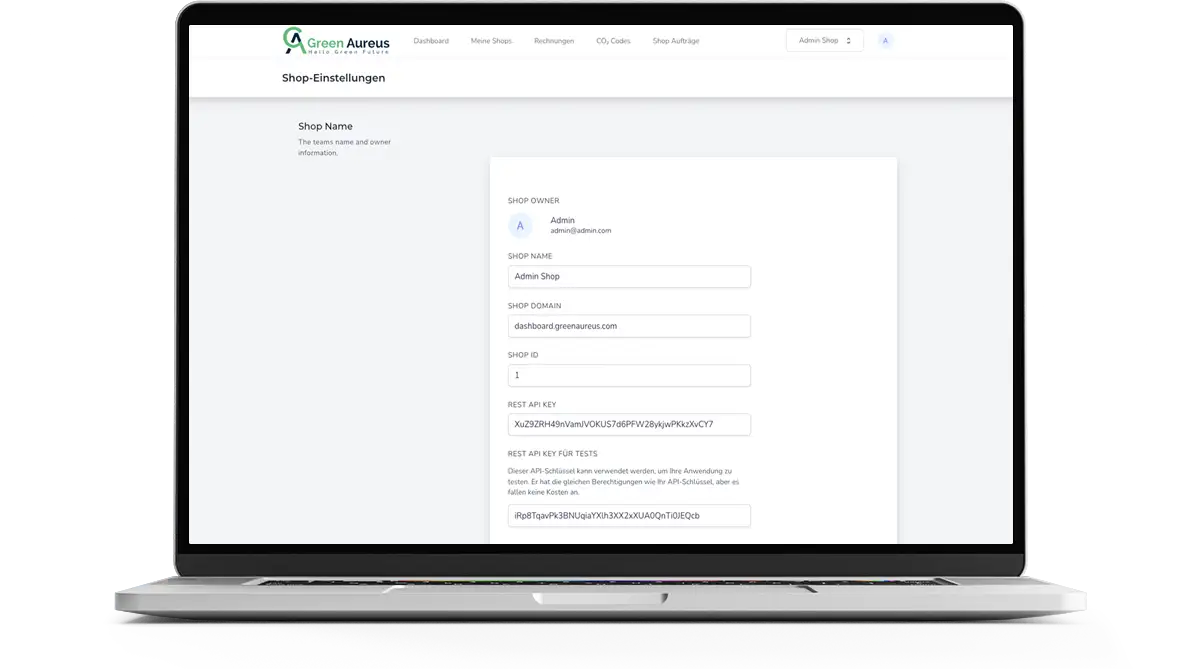
API Einstellungen
API Schlüssel erstellen und hinterlegen
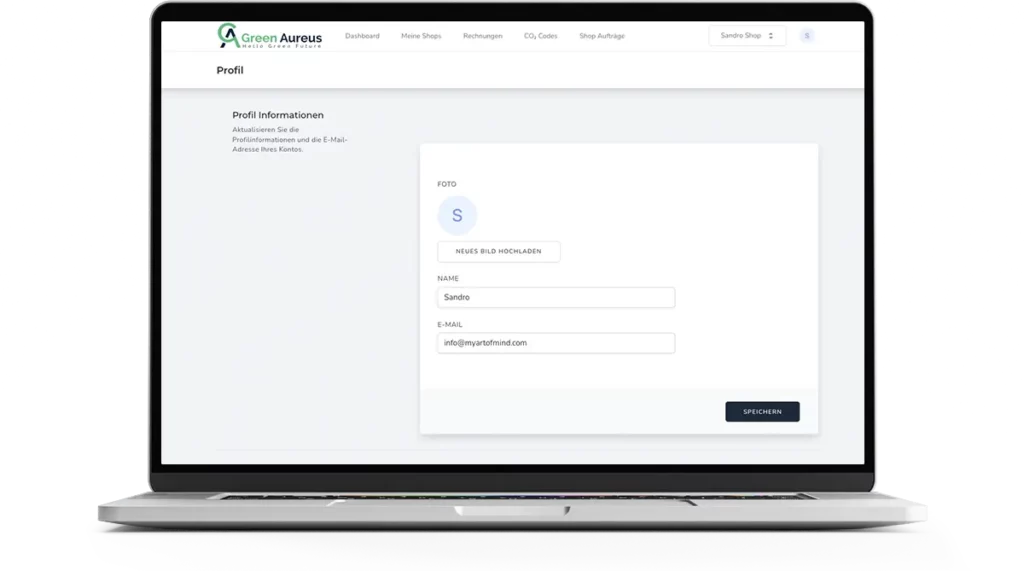
- Melden Sie sich bei Hello Green Friends an
- Klicken Sie oben rechts im Hauptmenü auf die Shopauswahl und dann Shop-Einstellungen. In diesem Bereich haben Sie die Möglichkeit, die internen Namen Ihres Shops zu personalisieren. Zudem erhalten Sie zwei API-Schlüssel: Der erste Schlüssel ist für den regulären Betrieb vorgesehen, während der zweite Schlüssel, der Test-Schlüssel, für die Einrichtung neuer Shops oder Testzwecke verwendet werden sollte.
- Kopieren Sie den gewünschten API Schlüssel und fügen Sie diesem im Abschnitt „API Einstellungen“ in den Eintellungen des Plug-ins ein
- Testen Sie die „API-Anmeldeinformationen“
Verhaltenseinstellungen
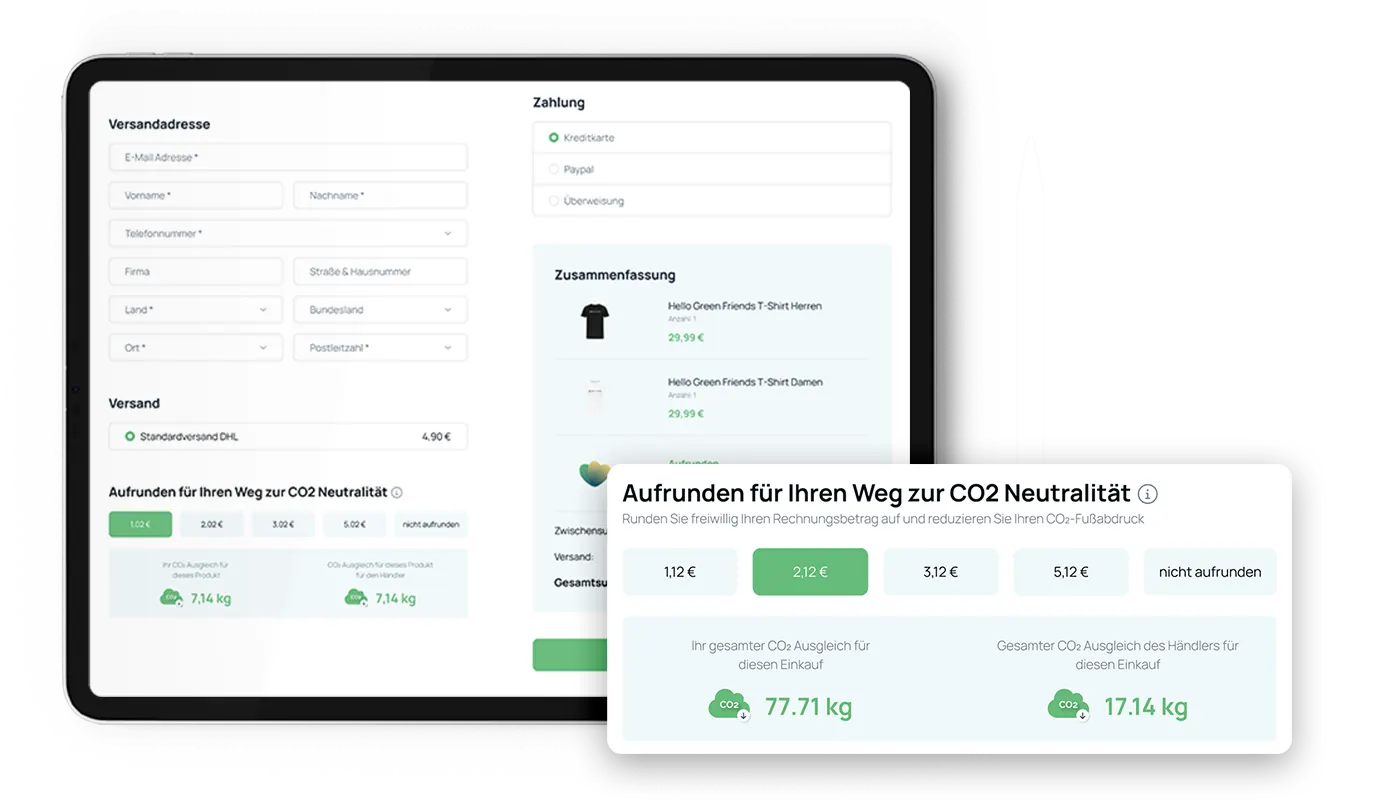
Aufrunden des Rechnungsbetrags im Einkaufswagen
Die Funktion ermöglicht es Kunden, ihren Rechnungsbetrag im Einkaufswagen freiwillig aufzurunden, um ihren ökologischen Fußabdruck auszugleichen. Der gewählte Aufrundungsbetrag wird als separates Produkt im Warenkorb hinzugefügt.
Automatischer CO₂-Ausgleich
Diese Funktion ermöglicht es Shop-Betreibern, einen frei wählbaren Prozentsatz des Verkaufspreises eines Produkts für CO₂-Gutschriften zu bestimmen, die sowohl dem Käufer als auch dem Shop-Betreiber zugutekommen. Bei Aktivierung wird den Kunden direkt am Produkt angezeigt, wie viel ihr Kauf zum Kohlenstoffausgleich beiträgt.
Prozentsatz für automatischen CO₂-Ausgleich
Dieser Wert ist erforderlich für die Berechnung des automatischen CO₂-Ausgleichs, der sich am Produktwert orientiert.
"Aufrunden"-Schaltflächendarstellung
Abgerundete Ecken (px)
Mit dieser Einstellung können Sie die Ecken Ihres ‚Aufrunden‘-Buttons elegant abrunden. Wählen Sie den Grad der Abrundung in Pixel, um das Erscheinungsbild des Buttons Ihren Wünschen anzupassen.
Hintergrundfarbe (Aktiver Button)
Passen Sie die Hintergrundfarbe des aktiven Buttons an, um ihn optisch hervorzuheben. Wählen Sie eine Farbe, die sowohl zu Ihrem Design passt als auch die Aufmerksamkeit auf den Button lenkt.
Textfarbe (Aktiver Button)
Hier können Sie die Farbe des Textes auf dem aktiven Button ändern. Wählen Sie eine Farbe, die gut mit der Hintergrundfarbe harmoniert und für klare Lesbarkeit sorgt.
Hintergrundfarbe (Inaktiver Button)
Diese Option ermöglicht es Ihnen, die Hintergrundfarbe des inaktiven Buttons anzupassen. Wählen Sie eine Farbe, die sich dezent vom aktiven Button abhebt, aber dennoch ins Gesamtbild passt.
Textfarbe (Inaktiver Button)
Hier können Sie die Textfarbe des inaktiven Buttons ändern. Eine gut gewählte Farbe sorgt dafür, dass der Text auch auf dem inaktiven Button gut lesbar bleibt.
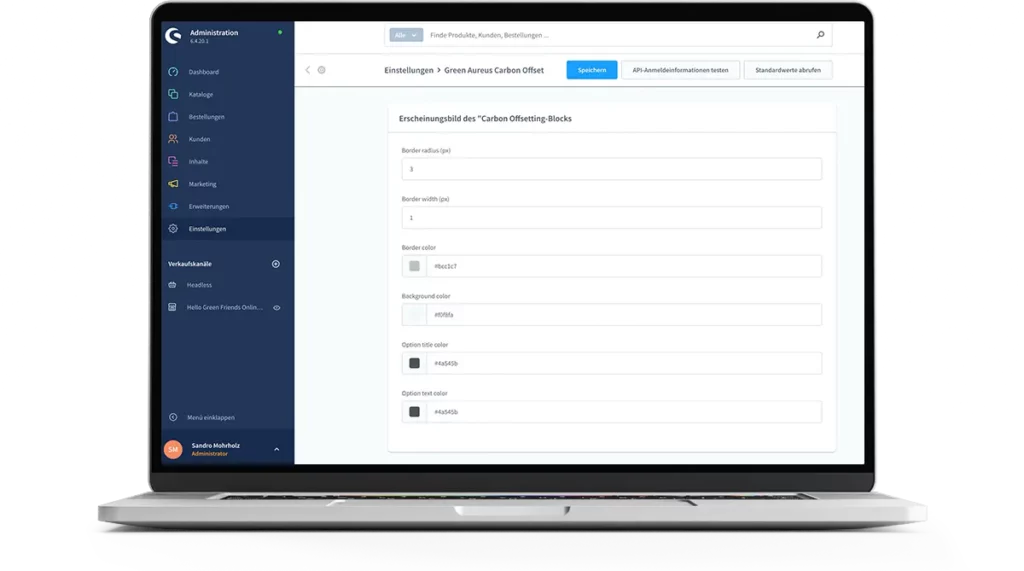
Erscheinungsbild des "CO₂-Ausgleichsblock"
Abgerundete Ecken (px)
Mit dieser Einstellung können Sie die Ecken Ihres „CO₂-Ausgleichsblocks“ elegant abrunden. Wählen Sie den Grad der Abrundung in Pixel, um das Erscheinungsbild des Blocks Ihren Wünschen anzupassen.
Breite des Rahmens (px)
Bestimmen Sie hier die Breite des Rahmens Ihres „CO₂-Ausgleichsblocks“. Eine Anpassung der Rahmenbreite kann die visuelle Präsenz des Blocks auf Ihrer Seite verstärken oder subtiler gestalten.
Farbe des Rahmens
Ändern Sie die Farbe des Rahmens, um den „CO₂-Ausgleichsblock“ optisch von anderen Elementen Ihrer Webseite abzuheben oder harmonisch einzubinden.
Hintergrundfarbe
Passen Sie die Hintergrundfarbe des „CO₂-Ausgleichsblocks“ an, um eine stimmige Optik zu erzielen. Wählen Sie eine Farbe, die den Block hervorhebt oder nahtlos in das Seitenlayout einfügt.
Farbe des Titels
Hier können Sie die Farbe des Titels im „CO₂-Ausgleichsblock“ anpassen. Eine gut gewählte Titelfarbe erhöht die Lesbarkeit und zieht die Aufmerksamkeit auf den Block.
Farbe des Textes
Ändern Sie die Farbe des Textes im „CO₂-Ausgleichsblock“, um eine angenehme Lesbarkeit zu gewährleisten. Wählen Sie eine Farbe, die gut mit der Hintergrundfarbe harmoniert.
Haben Sie Fragen?
Wir sind hier, um Ihnen zu helfen! Wenn Sie Fragen haben, Unterstützung benötigen oder einfach nur Feedback zu unserem Plug-in geben möchten, zögern Sie nicht, uns zu kontaktieren. Wir helfen Ihnen gerne weiter.
FAQ
Was ist das E-Commerce-Plugin?
Das Green Aureus E-Commerce-Plugin ist ein Tool, das Unternehmen dabei unterstützt, ihren Online-Shop zu dekarbonisieren und Klimaschutz in Geschäftswachstum umzuwandeln. Es bietet eine Blockchain-basierte Lösung, die den Verbrauchern Zugang zu verifizierbaren und fälschungssicheren Informationen über die Nachhaltigkeitsbemühungen eines Unternehmens bietet.
Wie funktioniert das E-Commerce-Plugin?
Das Plugin bietet zwei Hauptfunktionen. Erstens, ein Programm für Shop-Betreiber, bei dem ein bestimmter Prozentsatz des Kaufpreises für Emissionsgutschriften verwendet wird. Dieser Prozentsatz ist im Kaufpreis enthalten und wird zur Hälfte dem Konto des Kunden und zur Hälfte dem Kohlenstoffkonto des Shop-Betreibers gutgeschrieben. Zweitens, Kunden haben die Möglichkeit, ihren Rechnungsbetrag an der Kasse aufzurunden, um ihren ökologischen Fußabdruck auszugleichen. Der aufgerundete Betrag wird für den Kauf von Emissionsgutschriften verwendet, die zu 100% dem Kundenkonto gutgeschrieben werden.
Welche Vorteile bietet das E-Commerce-Plugin?
Das Plugin hilft Unternehmen, sich als grüne Vorreiter zu positionieren und einen Wettbewerbsvorteil zu erlangen. Es ermöglicht Unternehmen, auf die zunehmende Sensibilisierung der Kunden für Nachhaltigkeit zu reagieren, mehr Kunden zu gewinnen und ihren Umsatz zu steigern.
Wie kann ich das E-Commerce-Plugin in meinem Online-Shop implementieren?
Um das E-Commerce-Plugin in Ihrem Online-Shop zu implementieren, können Sie direkt über die Webseite von Green Aureus Kontakt aufnehmen. Das Team von Green Aureus bietet Unterstützung bei der Implementierung und Nutzung des Plugins.
Wie können Kunden überprüfen, dass meine Nachhaltigkeitsbemühungen echt sind?
Das E-Commerce-Plugin bietet eine Blockchain-basierte Lösung, die den Verbrauchern Zugang zu verifizierbaren und fälschungssicheren Informationen über Ihre Nachhaltigkeitsbemühungen bietet. Kunden können den durchgeführten CO₂-Ausgleich auf ihrer Rechnung sehen und mittels eines CO₂-Ausgleichscodes überprüfen.